We use projects for grouping (that’s what they are meant for, right?). Since we have a lot of projects, we use the list view mode because it provides the best view experience when there are a lot of projects / configurations (consider defaulting to this in future versions, people tell me they don’t like the big blocks).
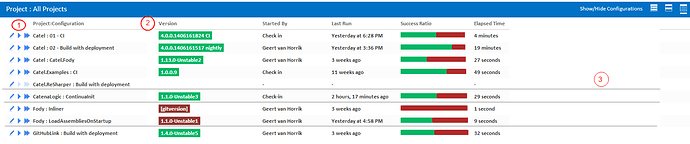
In the screenshot are a few improvements (I am no designer, don’t blame me for the uglyness of the created screenshot ;-)):
1) Put the buttons in front of the projects. Remove the labels and replace by screenshots. On large screens they are way to far away from the project name (and all these buttons are easy to confuse).
2) Make the * alignment on the latest column. The further my eyes have to reach from configuration name => next column, the easier I lose focus
3) Create separates per project (which is a group). This makes it much easier to define groups. You could even consider using a group header instead of a simple separator that I used.
You might consider to use the empty spacing at the right to show some high-level logging (success / stage that failed). Then people can immediately see what stage failed (build => don’t worry too much, deployment => instant action required).
Hi Geert thank you very much for your post. We have implemented many UI enhancements which are due to be released in the upcoming version 1.5. Placement of these buttons is something we have looked at. Thanks.